フィードアイテムを他のアプリケーションに送信する方法
このページでは、 Feedeen の「送信先」機能の使用方法をご説明します。送信先を使用することで、フィードアイテムの SNS での共有やオンラインブックマークへの保存、さらに一部のネイティブアプリとの連携も実現できます。
概要
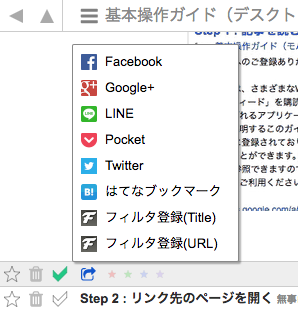
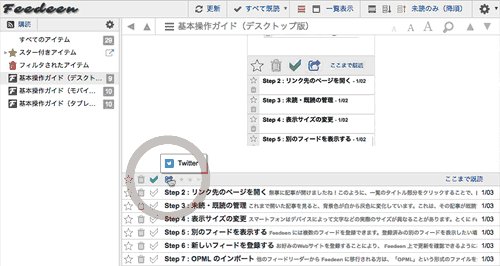
「送信先」は、他のアプリケーションにフィードアイテムの情報(タイトルやリンク先URL)を投稿するための機能です。詳細設定の送信先でアプリケーションを登録しておけば、アイテムフッタにある から投稿できるようになります。

送信先としてはいくつかのアプリケーションがプリセットされており、さらにユーザーが新規に追加することも可能です。幅広いアプリケーションと連携できますので、ぜひご活用ください。
プリセットされた送信先を使う
送信先機能を利用するには、送信先のアプリケーションを登録しなければなりません。代表的なアプリケーションの設定をプリセットとして用意しておりますので、まずはそれらを使ってみることをお勧めします。プリセット送信先を有効にする手順は以下のとおりです。
-
画面右上の
で「詳細設定」を選択
-
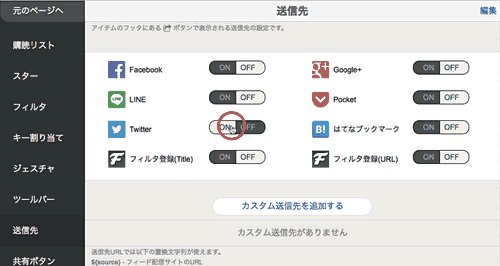
詳細設定画面のメニューから「送信先」を選択
-
送信先としたサービスの設定を「ON」に変更する
-
メニューの「元のページへ」で Feedeen のメイン画面に戻る

プリセット送信先のうち、以下の4つはFeedeen自身の機能を呼び出すものです。
- クリップボード
-
記事のタイトルやリンク先をクリップボードにコピーできる画面を表示します。
- システム共有メニュー
-
iOS や Android のように OS の標準的な機能として共有機能が用意されている場合に、それを呼び出します。 OS に共有機能がない場合、またはブラウザが未対応の場合には使えません。
- フィルタ登録(Title)
-
現在の記事のタイトルを使用してフィルタを追加するためのフォームを表示します。フィルタ機能についてはタイトルやURLでアイテムを分類する方法をご参照ください。
- フィルタ登録(URL)
-
現在の記事のリンク先URLを使用してフィルタを追加するためのフォームを表示します。
新しい送信先を追加する
ご利用のアプリケーションがプリセットされていない場合でも、投稿フォームのURLなどを指定することで送信先として登録できます。
-
プリセット送信先のときと同様に、詳細設定の送信先画面を表示する
-
「カスタム送信先を追加する」をクリック
-
名前、送信先URL、アイコンURL(省略可能)を入力
-
メニューの「元のページへ」で Feedeen のメイン画面に戻る

登録する情報のうち、名前とアイコンURLは送信先メニューに表示されるものですので、わかりやすい任意の名前・URLを指定してください。送信先URLは送信先として使いたいアプリケーションの投稿フォームのURLで、以下の置換文字列を含むことができます。
${source} |
フィード配信サイトのURL |
${title} |
アイテムのタイトル |
${url} |
アイテムのリンク先URL |
${js-source} |
フィード配信サイトのURL(JavaScript文字列形式) |
${js-title} |
アイテムのタイトル(JavaScript文字列形式) |
${js-url} |
アイテムのリンク先URL(JavaScript文字列形式) |
JavaScript文字列形式については、後述の「JavaScriptを実行する送信先」をご参照ください。
具体的なURLはアプリケーションごとに異なりますので、対象アプリケーションの公式サイトなどをご参照ください。例えば Twitter の投稿フォームについての情報はこちらで公開されており、送信先URLとして以下のURLを指定すれば良いことがわかります。
https://twitter.com/intent/tweet?url=${url}&text=${title}
Webサイトに設置する投稿ボタンが公開されていれば、それをクリックしたときに表示されるページのURLが利用できる場合もあります。こちらで公開されている「LINEで送る」ボタンをクリックすると以下のURLのページが表示されます。
https://timeline.line.me/social-plugin/share?url=https%3A%2F%2Fmedia.line.me%2Fja%2Fhow_to_install%23lineitbutton
ここから、元ページのURLと思われる https%3A〜 という部分を ${url} に置き換えた、
https://timeline.line.me/social-plugin/share?url=${url}
を送信先URLとして設定すれば、送信先として利用できるようになります。代表的なWebサイトの投稿フォームURLをまとめたページも存在するので、検索サイトなどを活用して調べてみてください。
ネイティブアプリを送信先にする
Web アプリケーションだけでなく、一部のネイティブアプリケーションも送信先として登録できます。例えば送信先URLとして以下を登録すると、公式TwitterクライアントにタイトルとURLを送ることができます。
twitter://post?message=${title}%20${url}
Windows 版クライアントでは上記URLは動作しないようです。代わりに twitter://post?text=${title}%20${url} を使用してください。
このようなURLは「URLスキーム」と呼ばれ、各アプリケーションがそれぞれ独自のURLを定義しています。残念ながら投稿内容まで指定できる高度なURLスキームを持つアプリは多くないようですが、運営者は以下のものを確認済みです。
- LINE (Android, iOS)
-
line://msg/text/${title}%20${url} - Pocket (Macのみ)
-
pocket://add?url=${url} - Twitter (Android, iOS, Mac, Windows)
-
twitter://post?message=${title}%20${url} - はてなブックマーク (iOSのみ)
-
hatenabookmark:/entry/add?url=${url}
他のアプリについては公式サイトなどをご参照ください。代表的なアプリケーションのURLスキームのリストを公開している方もおられます。
パラメータ有りiPhoneアプリのURLスキーム一覧 : 日々の観察ブログ
http://nasimeya.blog.fc2.com/blog-entry-820.html
JavaScriptを実行する送信先
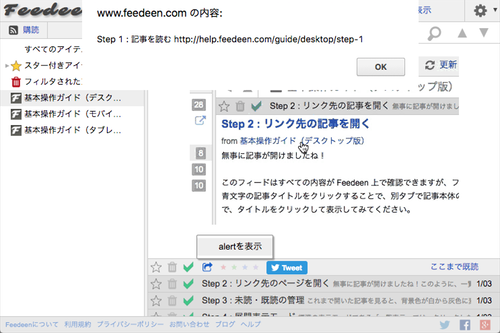
送信先URLにブックマークレット化したJavaScriptを指定することで、選択された際にそのスクリプトを実行できます。例えば、以下のURLを指定すると…
javascript:alert(${js-title}%2B'%20'%2B${js-url})
記事のタイトルやリンク先URLをalertダイアログで表示するブックマークレットになります。

送信先URLの中で ${js-title}、${js-url}、${js-source} を使用すると、該当する文字列が適切にエンコードされて挿入されます。例えばタイトルが「サンプル」、リンク先URLが http://example.com だった場合、前述の送信先URLは以下のブックマークレットに展開され、実行されます。
javascript:alert('%E3%82%B5%E3%83%B3%E3%83%97%E3%83%AB'%2B'%20'%2B'http://example.com')
ブックマークレットの作成方法などについては、以下のページが参考になります。
ブックマークレット/Bookmarkletの作り方 - catch.jp-wiki
https://www.catch.jp/wiki/?Bookmarklet%A4%CE%BA%EE%A4%EA%CA%FD
特定のCSSクラスを使用して、アイテム本文などのDOM要素を取得することもできます。詳細はブックマークレットなどからのDOM要素へのアクセスをご参照ください。将来的にはFeedeenの内部データにアクセスできるAPIなどの提供を検討しております。