Webhook で他のサービスと連携する
このページでは、外部サービスのひとつである「Webhook」を用いて他のサービスと連携する方法をご説明します。他の外部サービスの項目については外部サービスと連携するを参照してください。
Webhook で連携できる代表的なサービスとして Slack と IFTTT をご説明していますが、 Webhook 自体は特定のサービスに限定されない汎用的な仕組みです。 Webhook の受信をサポートする他のサービスや自作のシステムとの連携など、幅広い応用が考えられます。使い方次第で無限の可能性を持つ機能ですので、ぜひご活用ください。
Webhook とは
Webhook は、Webサイトで起こったなんらかのイベント(ユーザーがメッセージを投稿した、データが更新されたなど)を他のWebサイトに伝えるための仕組みのひとつです。非常にシンプルで簡単に実現できるので、近年多くのサービスで採用されています。 Feedeen では、ユーザーがアイテムにスターをつけた際に、そのアイテムの情報を Webhook で送信できるようになっています。
Webhook を受けることができるWebサイトとしては Slack と IFTTT が代表的なので、このページでもこの2つのサービスを例にして使い方をご説明します。とくに後者は Webhook で受信した情報を他のさまざまなサービスに伝えることができるので、非常に多彩な応用が可能です。基本的にはプログラマ・Web開発者向けの仕組みなので準備が少し面倒ですが、プログラミングの知識等は必要ないので、気軽に試してみてください。
参考
スターしたアイテムを Slack に自動投稿する
Webhook を使用して Feedeen でスターしたアイテムの内容を Slack に投稿する方法をご説明します。 Slack のアカウントが作成済みであることを前提にしていますので、お持ちでない方は Slack のトップページでサインアップしておいてください。
先に Slack 側でアプリを作成する必要があるので、下のリンクで作成画面を開いてください。
https://api.slack.com/apps/new
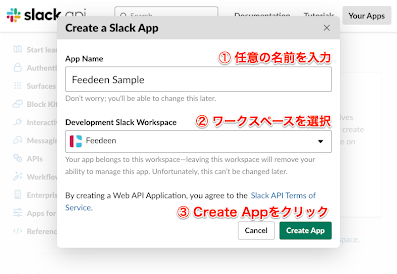
下の画面が表示されるので、App Nameに好きなアプリ名を入力し(半角英数字が無難です)、Development Slack Workspaceは投稿したいワークスペースを選択してください。その上で緑の「Create App」ボタンをクリックすれば、アプリが作成されます。
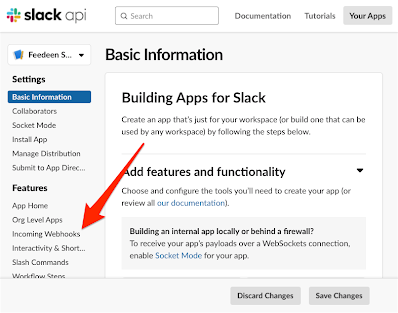
次は、左のメニューから「Incoming Webhooks」をクリックしてください。
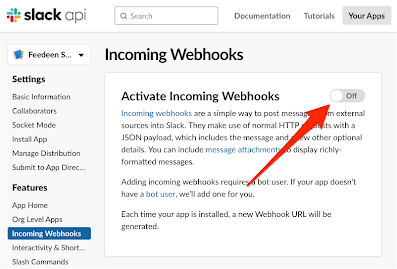
「Activate Incomming Webhooks」の右のトグルをクリックして「On」にしてください。
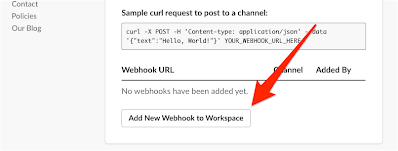
下にスクロールして、「Add New Webhook to Workspace」をクリックしてください。
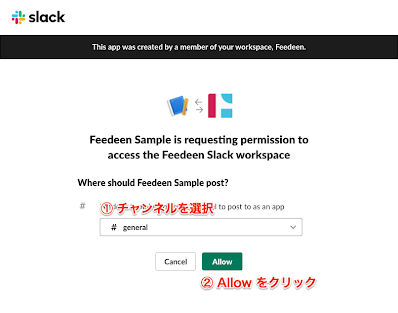
インストールを許可する画面が表示されるので、ドロップダウンで投稿先のチャンネルを選択してから Allow をクリックしてください。
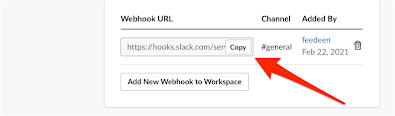
画面を下にスクロールすると、Webhook URL が追加されているので、 Copy ボタンをクリックしてメモなどに記録しておいてください。この URL は他人に知られないようにご注意ください。
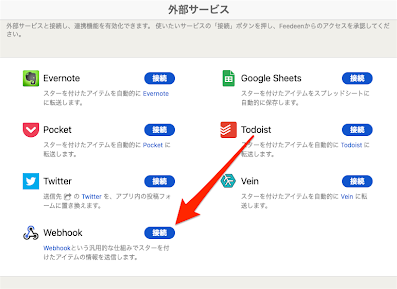
これで Slack 側の準備は終了です。次はFeedeen側の設定をしていきます。詳細設定の外部サービスに移動し、 Webhook に接続してください。
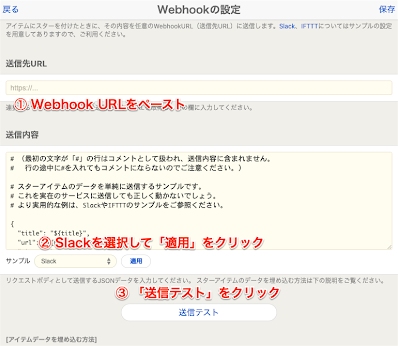
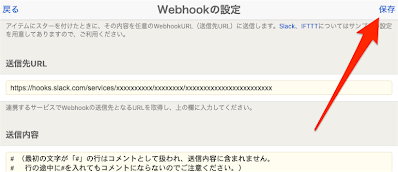
以下の操作を行い、 Webhook を Slack 向けに構成します。
-
「送信先URL」に先ほど Slack のサイトで取得した「Webhook URL」をペーストする
-
「送信内容」の下のドロップボックスで「Slack」を選択し、「適用」ボタンを押す。
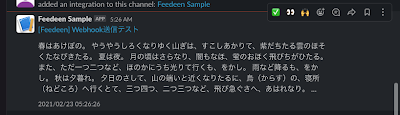
これで Slack に投稿できるようになりました。画面の下にある「送信テスト」をクリックして、サンプルのメッセージを Slack に投稿してみてください。
下の画像のようなメッセージが投稿されれば成功です。
もし投稿されない時は、送信テストボタンの下にエラーが表示されていないかどうか確認してください。どうしてもうまくいかなければ、お問い合わせフォームまでご連絡ください。できるかぎりサポートします。
テスト送信に成功したら、右上の「保存」をクリックして設定を保存してください。
これで Slack に投稿できるようになりました。これ以降 Feedeen 上でアイテムにスターを付けると、テスト送信と同様にアイテムの内容が投稿されるようになります。
うまくいったら、送信内容をお好みで変更してみてください。例えば ${text|200} とあるところを ${text|300} に変えれば、本文から切り出される文字数が300文字に増えます。その他のアイテムデータの埋め込み記法については、設定画面の一番下にある説明をご参照ください。
メッセージの全体の構造は Slack 独自の Block Kit という記法になっており、慣れないうちは思い通りの内容にするのは大変かもしれません。 Block Kit Builderを使えば表示内容を確認しながら編集できるので、ご活用ください。
IFTTT のアプレットを起動する方法
Webhook を介して、 Feedeen でスターしたアイテムを IFTTT に送信する方法をご説明します。 IFTTT のアカウントが作成済みであることを前提にしていますので、お持ちでない方は IFTTT のトップページでサインアップしておいてください。
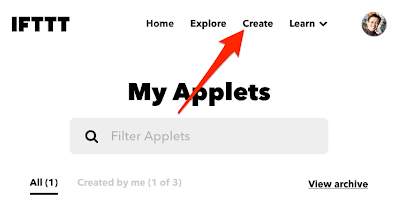
まずは IFTTT 側で Webhook トリガーを使用したアプレットを作成します。トップページの上部にあるメニューから「Create」を選択してください。スマートフォンなどの横幅が狭いデバイスの場合、三本線のアイコンをタップするとメニューが表示されます。
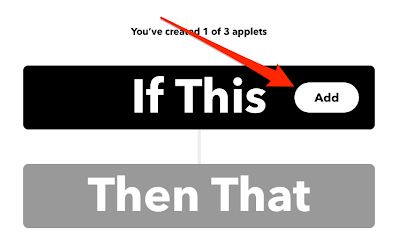
まずは入力ソースとして Webhook を設定するため、「If This」の「Add」ボタンをクリックしてください。
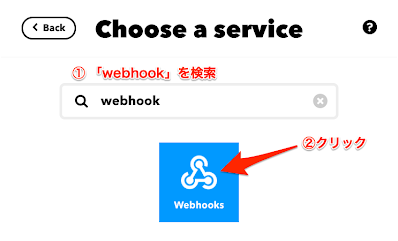
「Webhook」を検索し、表示されたアイコンをクリックしてください。
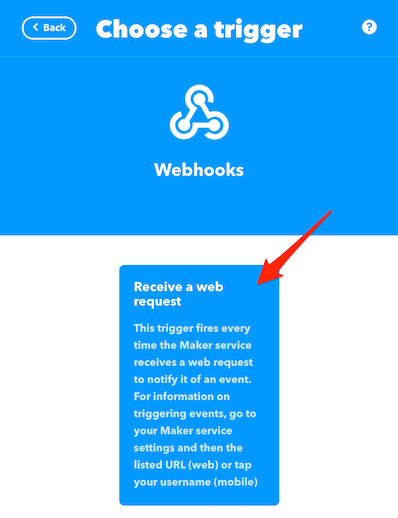
「Receive a web request」のボックスをクリックしてください。
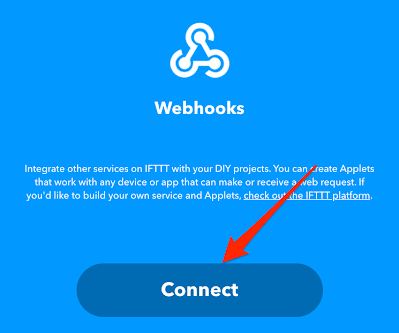
「Connect」ボタンをクリックしてください。はじめて Webhook トリガーを使うときは別ウインドウが表示されて少し待たされますが、気長に終了を待ってください。
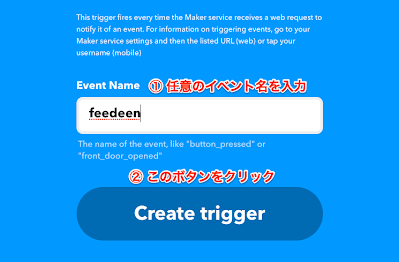
適当なイベント名(英数字のみが無難です)を入力し、「Create Trigger」ボタンをクリックしてください。ここで入力したイベント名は後で使用しますので、忘れないようにどこかにメモしておいてください。
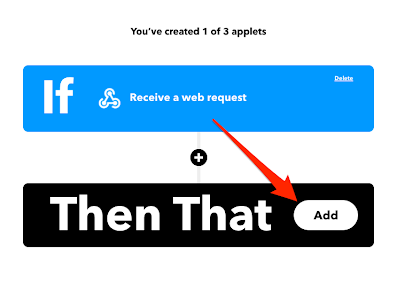
次は「Then That」の「Add」ボタンをクリックし、アクションを作成してください。作成方法はアクションの種類によって異なるので割愛させていただきます。「ifttt <使いたいサービス>」で検索すれば、説明しているページが見つかるかと思います。
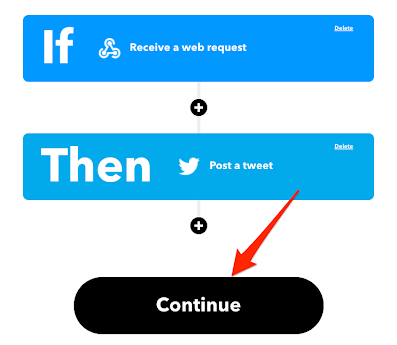
ここでは Twitter に投稿するアクションを作成しました。基本的にデフォルトのままボタンをクリックしていっただけです。アクションを作成してこの画面に戻ったら、「Continue」をクリックしてください。
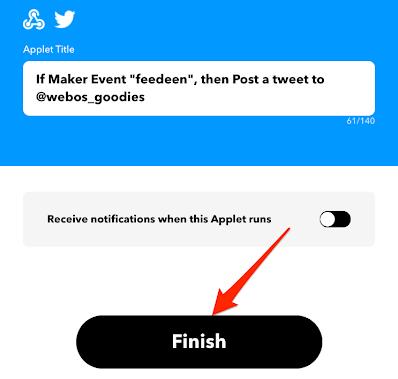
アプレット作成の最終確認があるので、「Finish」をクリックしてください。
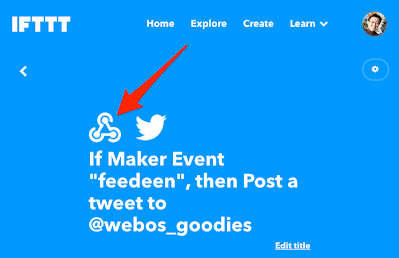
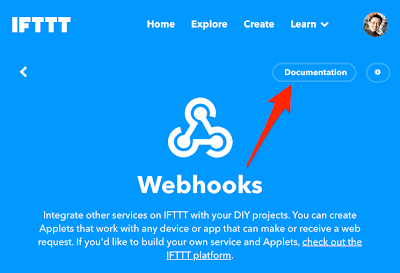
もうひとがんばりです。アプレットの情報画面が表示されるので、Webhookのアイコンをクリックしてください。
遷移先の画面で「Documentation」ボタンをクリックしてください。
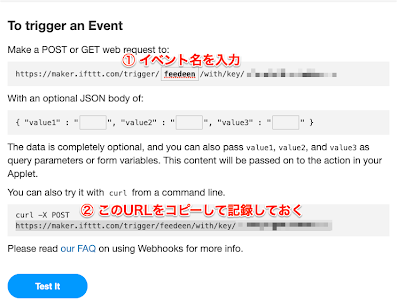
Webhookトリガー作成時に入力したイベント名をテキストボックスに入力してから、実行例の URL をコピーしてメモなどに記録しておいてください。この URL は他人に知られないようにご注意ください。
これで IFTTT 側の設定は終了です。次は Feedeen 側の設定をしていきます。詳細設定の外部サービスに移動し、 Webhook に接続してください。
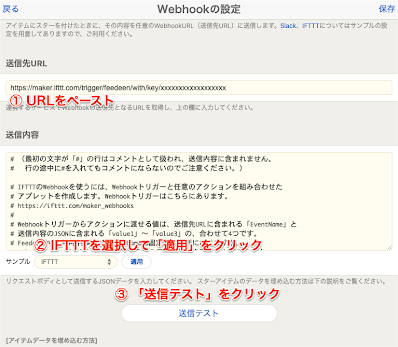
以下の操作を行い、 Webhook を IFTTT 向けに構成します。
-
「送信先URL」に先ほど IFTTT のサイトで取得した URL をペーストする
-
「送信内容」の下のドロップボックスで「IFTTT」を選択し、「適用」ボタンを押す。
これで IFTTT に投稿できるようになりました。画面の下にある「送信テスト」をクリックして、サンプルのメッセージを IFTTT に投稿してみてください。設定したアクションが実行されます。
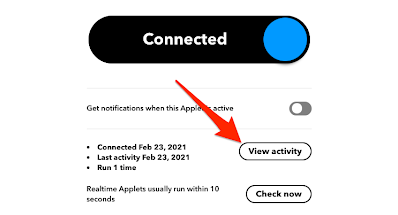
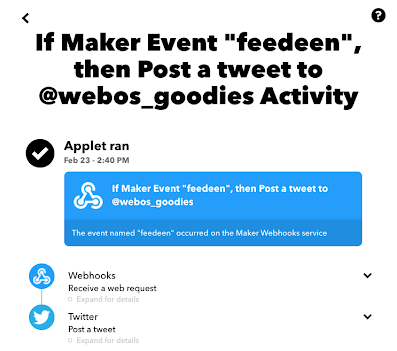
送信テストした後に IFTTT のアプレット情報画面で「View activity」をクリックすると、
アプレットの実行ログが確認できます。アプレットがうまく実行されない場合も、この画面を見ればエラー情報が表示されるので確認してみてください。もしこの画面になにも表示されないときは、 Feedeen に設定した URL が間違っている可能性があります。
テスト送信がうまくいったら、右上の「保存」をクリックして設定を保存してください。
これで IFTTT に投稿できるようになりました。以降、 Feedeen 上でアイテムにスターを付けると、テスト送信と同じように IFTTT のアクションが実行されるようになります。
うまくいったら、送信内容や IFTTT のアクションの処理内容をお好みで変更してみてください。 IFTTT の Webhook トリガーは value1 〜 value3 の3つの値を受け取るだけなので、 IFTTT 用の送信内容は以下のようにとてもシンプルです。
{
"value1": "${title} ${url}",
"value2": "${updated}",
"value3": "${text|100}"
}
value1 〜 value3 のそれぞれの値(右の引用符内の文字列)は自由に変更できます。例えば Twitter への投稿では必要なのは投稿内容になる文字列だけなので、 value1 に完全な投稿内容を入れて送信することもできます。使わない value2, value3 は省略しても大丈夫です。${title} のような記述の意味は、送信テストボタンの下に表示される説明をご参照ください。
{
"value1": "[テスト] ${title} ${url}"
}
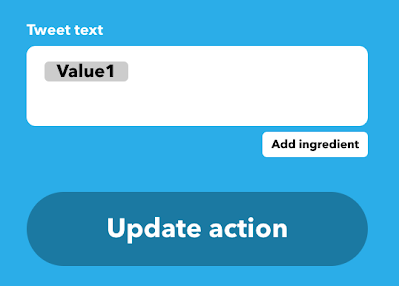
そして、 IFTTT のアプレットの設定で value1 を投稿するようにします。
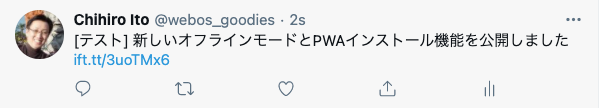
これで、スターを付けたアイテムのタイトルと URL がツィートされます。

自作のプログラムで使う
プログラミングの知識があれば、 Webhook を受けるサービスを自分で構築し、好きなように処理することができます。基本的には「送信先URL」で指定された URL に対して、「送信内容」の JSON データを(指定があればアイテムデータなどを埋め込んで)送信しているだけなので、受信側に特別な処理はいりません。レンタルWebサーバーの CGI スクリプトでもじゅうぶんです。ただし、 URL を他人に知られると勝手に利用されてしまうので、ランダムな文字列を入れるなどして推測を難しくし、他人の目に触れないように注意してください。
Web サーバーをお持ちでない場合でも、 Google の Apps Script や Cloud Run などを使えば、無料でサービスをホストできます(処理量が多いと課金されますが、 Feedeen の Webhook を受けるだけなら超えることはないでしょう)。 Feedeen がサポートしていないサービスとも自由に連携できますので、ぜひ挑戦してみてください。
参考